Learn How To Code HTML & CSS!


以前從事的工作除了 PS 和 AI,就沒接觸過其他軟體,對程式更是完全不了解,而在想要轉換跑道和學習不同技能的想法下,在今年嘗試接觸了 HTML,不知該怎麼踏出第一步時,選擇了看書來學習,一個個步驟照著書本做,在一知半解的情況下,以為去硬背語法才是最好的學習方式,但總是有些無法理解的地方,也不知該如何解決,在不斷碰壁情況下,很幸運地有機會加入五倍紅寶石的實習機會,並可以參與一系列的程式相關課程,而剛好最先開課的就是 HTML 的網頁設計。
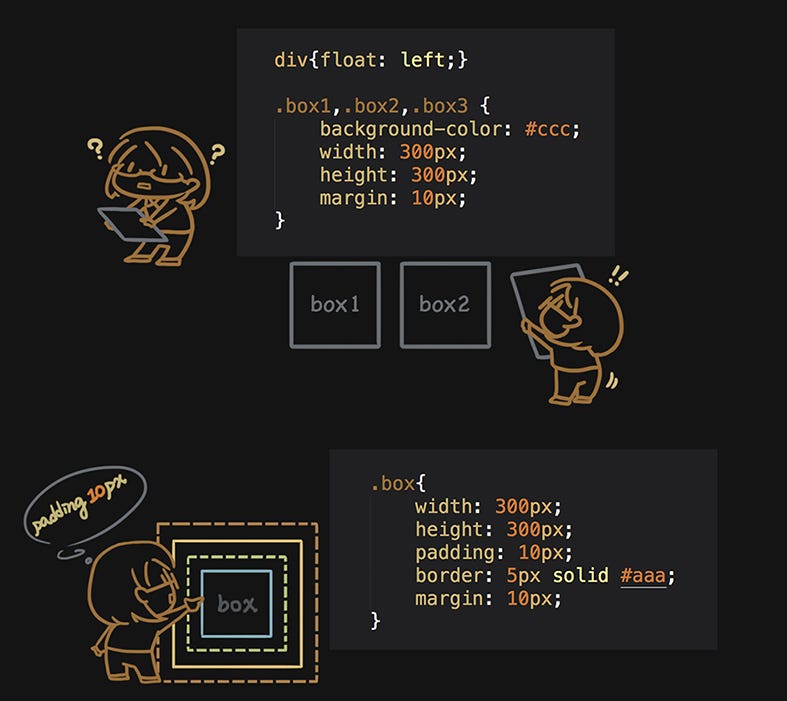
在課程中 Amos 老師強調,語法並不是靠死背,而是要去理解他的邏輯觀念,思考為什麼要這樣做並加以驗證,通了自然就會了解為何要這樣寫。老師在教學過程中也會把難懂的東西,用淺顯易懂的方式來講解,即便我完全沒有基礎,在各種生活化的實際舉例下,不用硬記也可以聽得懂。像是當初一直搞混 margin 和 padding 的差異,終於了解到底是怎麼一回事,而卡了很久不懂要怎麼使用的 float 和 clear,也懂得該怎麼去運用。

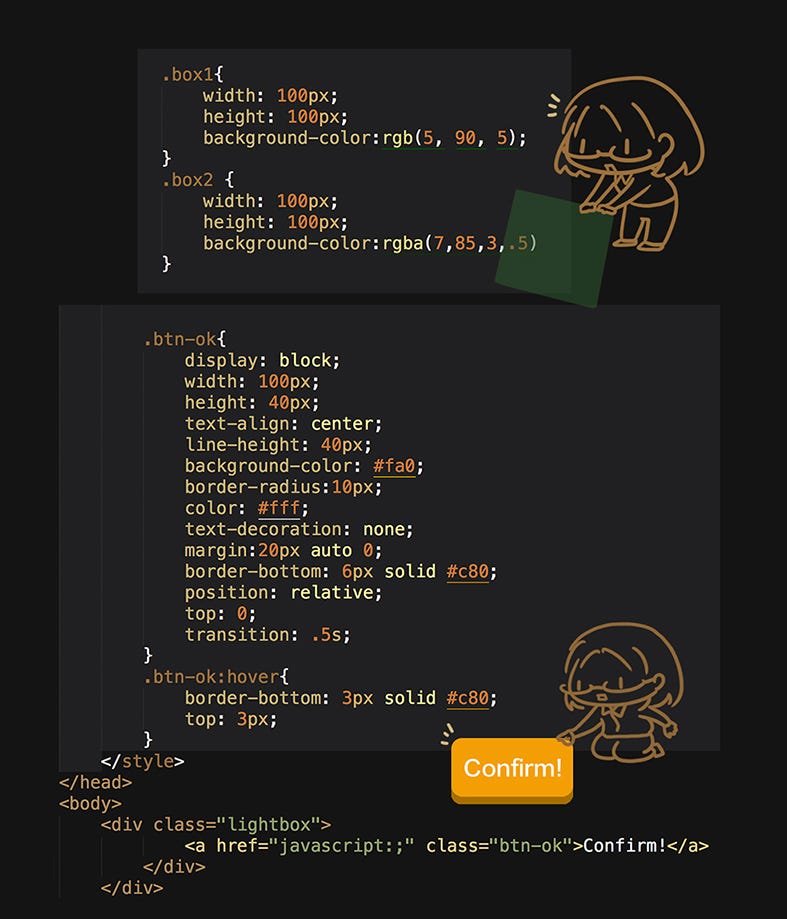
在第一堂課充實的教學下,就徹底追過之前看書一個月的份量,還比自己摸索時理解的更快,像當初 CSS 色碼部分只會使用 16 進位碼,後來才知道原來不只有這種方式,還有像是 rgb(0,0,0) 和,rgba(,,,) 可以除了顏色外還可以調整透明度的寫法。還學習到 hover 的運用,做出了許多互動式的效果,除了超連結的應用、背景圖片的變化、display 的顯示和按鈕的作法。

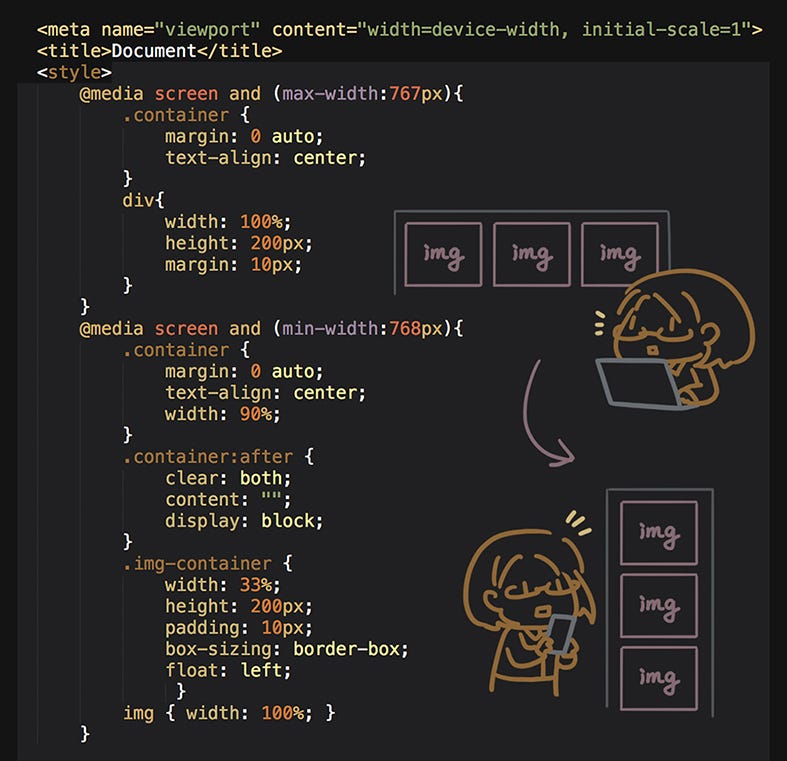
而且這次課程中也有帶入基礎的 RWD 響應式網頁設計教學,學習在不同螢幕解析下,依舊可以呈現完整的資訊,而不是同尺寸的畫面直接塞到手機裡,讓使用者還要無限地放大移動,才能清楚看到文字和選項,才能讓使用者有更好的體驗。

除了課程上的講解外,老師也有強調多練習的重要性,所以回家作業會把當日所教過的範例都帶進去,讓我們實際操作加深印象,不是只有單純聽過就好,要自己動手多做才能真正地記住。而這次除了在課堂上學習到許多,也非常感謝班上同學,在我遇到疑問巴著他們詢問時,都非常熱心幫忙,不厭其煩地詳細解答,也期待在接下來的持續練習中,可以讓自己更加熟練 HTML 和 CSS,在未來有機會可以做出屬於自己的網站:)

新一期 深入淺出立即上手的 HTML 網頁設計 即將開課!報名從速!