甩都甩不掉的網頁設計

你沒看錯標題,這是非常奇妙的緣分,小學電腦課就接觸到 Web Design,當時候我真的不怎麼喜歡,原因沒別的,因為我愛玩,小時候家裡沒電腦,能玩遊戲只能靠每週一堂的電腦課,當時候老師推了我們一個大坑就是傳說中的史萊姆好玩遊戲區,讓我們在課程結束的自由時間可以有一些娛樂,為了爭取更多的時間我很認真的聽老師上課以便我的課堂作業可以交的又快又好,小學應該就是這堂課最認真XDD
 十年沒來光顧,改版到我都不認識他了XD
十年沒來光顧,改版到我都不認識他了XD
大學一個盲選進入了資工系,擔任系上助理以及企業實習又跟他們續了前緣,雖然還不到孽緣這般地步,從了解現有架構以及自學相關知識讓我吃了點苦頭,畢竟自己是只有小學程度的菜逼八,好幾次因為閱讀相關知識被旁邊的廣告吸引過去,像是一個小時學會XXX,幾次差點因為腦波弱而點下去,好險口袋夠淺還是填飽肚子要緊啊!
今年三月,很幸運的!我進到了五倍紅寶石實習,除了有滿滿的啤酒可以喝,網頁前後端課程可以免費上真的是太佛心,心想,Javascript 這個心頭之患終於有機會好好搞懂它,也超期待龍哥的 RoR 課程。
至於 HTML、CSS 我自己評估技能點應該已經具備所以沒有想要聽課,不過,實習生大會我跟正職的 Alan 以及 Treekey 有聊到天,Treekey 特別推薦 Amos 老師的 HTML課程 ,據說上(復)完(健)過去的身手都回來了呢XDD
 圖片取自五倍紅寶石官網
圖片取自五倍紅寶石官網
我真的是腦殘….,過去的我想要做什麼功能就 Google 尋找,東湊西湊的知識非常破碎。從最基礎的 tag 重新認識,切版定義架構,inline、block、inline-block 等排版手法,到 CSS3、RWD 實戰練習,在這短短的三週我收穫滿滿。
以前我寫網頁總是想到哪作到哪,東加西加導致架構很破碎,甚至有時候碎到 Bug 怎麼產生的都覺得很神奇! Amos 老師以自身經驗傳授看版型的眼光,紮實的現場練習,對我的開發速度與思緒有很大的提升,也降低別人看我程式碼的門檻(目標啦XD)
float(浮動)的排版手法過去也常常用,因為不懂原理所以用起來綁手綁腳,老師以兩塊資料夾講解整個浮動過程至今仍印象深刻,inline、block、inline-block 等介紹如同讓我得到一雙翅膀,大大減低腦子與螢幕上的畫面不同步。
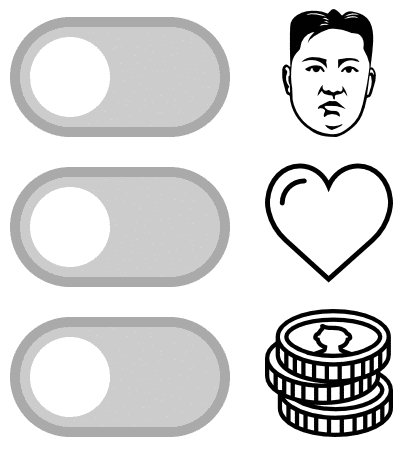
 如果不知道對齊方式(base line),金少主的頭應該永遠沒辦法對齊吧XD
如果不知道對齊方式(base line),金少主的頭應該永遠沒辦法對齊吧XD
一個網頁不只要美觀,使用者體驗也是很重要,老師一再的強調 UX 的重要,透過使用 CSS3 動畫效果可以與使用者互動,響應式設計 (RWD),方便使用者在不同平台操作,或是無障礙網頁設計,雖然不懂道路規劃來建立無障礙空間人行道,但身為工程師的我們應該有此使命做出無障礙的網頁。
我很喜歡一位同事曾經對我說的一句話
累積學習成果=學習效率X累積總時數
事半功倍是我一直所追求的,一個好的方式就是去 review 這 21 小時所做的學習,把上課沒有搞懂的再想一遍,最後融入老師所教產出一個小小 Demo。
正在看這篇文章的你,如果你對網頁設計有興趣,想跳坑了解其中,我非常推薦你來上 Amos 老師的課(深入淺出立即上手的 HTML 網頁設計),老師不只講解功能,帶你規劃網站草稿和結構,讓東西對齊彼此、裁切版面,少走一些冤旺路,讓你有工程的思維有系統地規劃與他人合作,以最小的阻力帶你入門網頁設計的美妙。
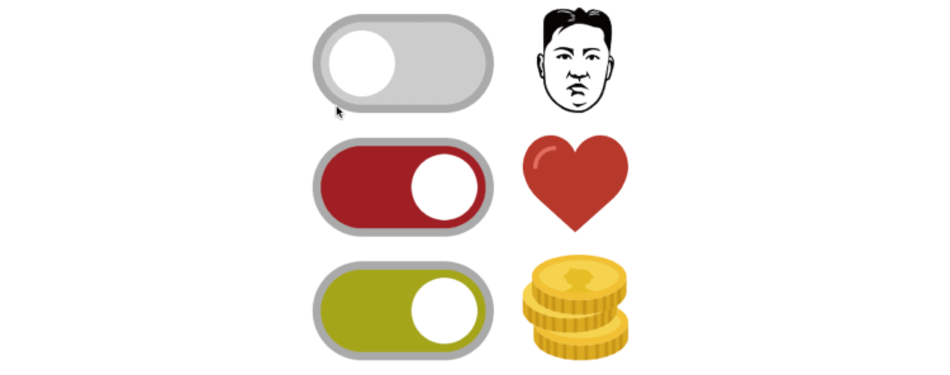
 所謂的三者不可兼得,不過我相信還是有辦法突破,例如:你有 500 顆紅寶石之類的
所謂的三者不可兼得,不過我相信還是有辦法突破,例如:你有 500 顆紅寶石之類的