如何著手設計你的第一個網站?

前言
這篇文章主要是提供給初學網站設計或由平面設計轉網站設計新手的文章。
我將分享我在設計網站的過程,希望可以幫助新手在開始進行時不至於毫無頭緒。
另外,不管你是新手設計或是已經入行一陣子的設計師,在設計的領域上每個人獲得靈感的方式、設計流程都不同,這邊分享其中一個方式,提供你作為參考,期許你也可以找到屬於自己的設計流程和工作模式,一起面對各種設計挑戰。:)
第一步|你所要設計的網站類型?
首先,你必須要確認你目前設計的網站是屬於哪個類型?
他要達成什麼目的?他提供什麼樣的服務?解決什麼樣的問題?還有需要使用這個網站的人是哪群人?
亦或者你想要在這個網站上嘗試什麼?
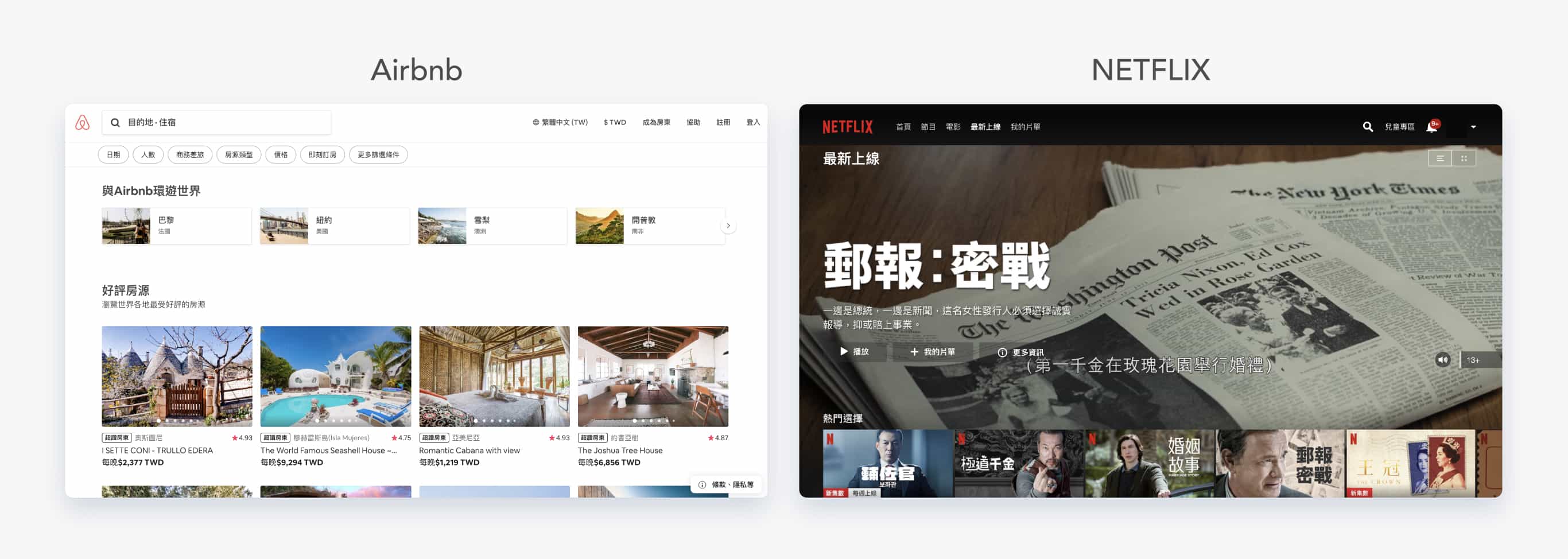
試想一下,Airbnb 和 Netflix 的網站,是不是完全不同?

假設,今天是需要設計餐廳網站,是什麼樣的餐廳呢?燒烤還是義式料理?品牌定位又是如何呢?主打的是高單價的精緻料理還是平價小吃呢? 接著我們就可以稍稍想像,如果是家高級料理那麼會是什麼樣的感覺呢?是沈穩低調的?還是金碧輝煌呢?
通常我會聯想這個品牌的所有 關鍵詞、意象 列出來或是畫出類似心智圖的草稿。 這些詞彙、意象將有助於我們發想。
第二步|開始規劃你的網站吧!別忘了給別人看看你的規劃吧!
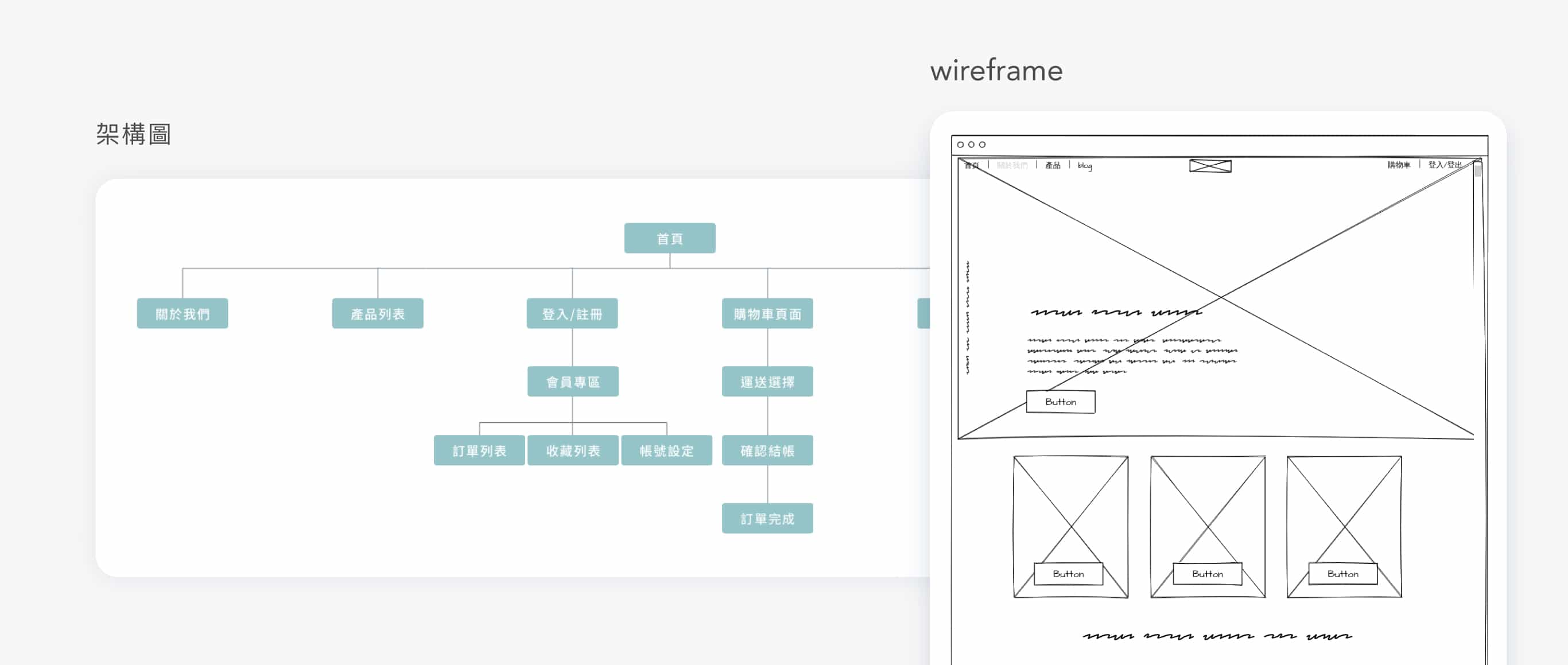
有了對這個網站初步的想像後,接著拿出你的筆,先以樹枝狀的方式,列出你需要有哪些頁面、哪些區塊吧!
一般來說,這會由 PM、網站企劃從客戶端或是提出網站需求的部門囊整所有網站的需求,列出網站的功能、網站架構(有哪些頁面);接著針對單一頁面進行那個頁面的規劃,包含這個頁面有哪些區塊、功能、按鈕,他大概會放在哪個位置?
一般會使用 wireframe ,大致畫出後向需求的一方(客戶端)、工程師、設計師等人確認,在這個階段讓團隊的不同職位的人了解需求和架構,就比較能夠掌握時程、流程或是開發上可能會遇到的問題。

所以,在網站規劃的初期,不妨也給不同專業的朋友看看吧,也許會有助於你釐清你的網站內容和流程喔!
第三步|如何尋找靈感?
尋找靈感?不就是看一大堆設計就好了嗎?
沒錯,看大量的設計作品,是提升美感和設計能力的方式之一,但除了 看 圖片外,還必須學著分析,將流行的或是你喜歡的設計風格、樣式 「輸入」 到你的腦中,等到下次遇到適合的專案時,就有一個基本方向。
那麼該如何讀設計呢?在此也不限於 設計 領域,也需要欣賞純藝術、文學、展覽、立體的設計等。
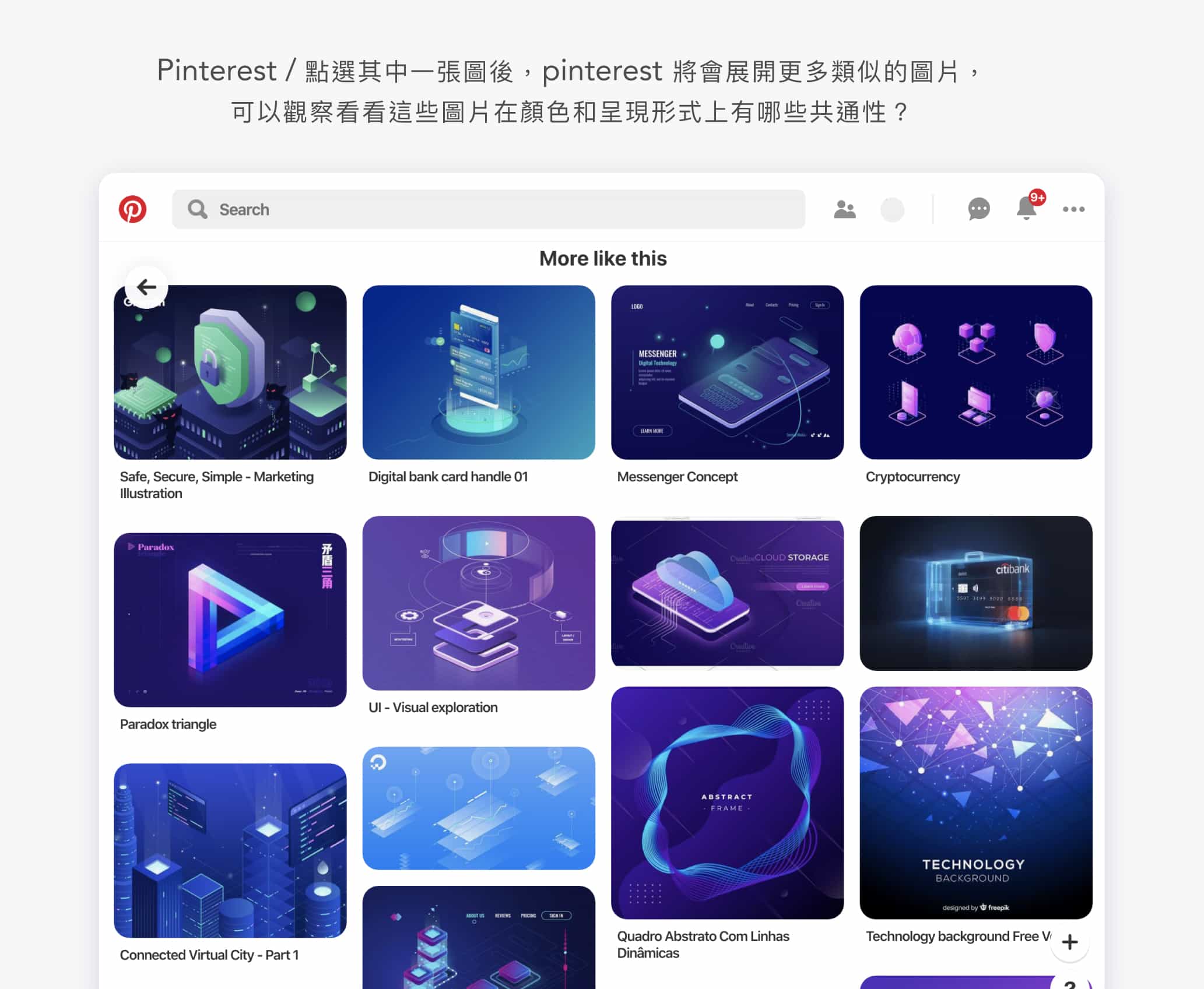
剛開始你可能會搜尋大量的圖片或是在 pinterest 上儲存各種 Board,試著分析這些被存取的圖象的共通性? 他們是不是都用插畫? 使用什麼樣的色彩? 畫面構成又是如何?

關於靈感搜集部分,以下是我經常瀏覽的網站:
第四步|Case study
除了上述讀設計外,也可以針對現行的網站研究,試著去挖掘別人在製作這個網站時,為什麼會強調這個功能?或是為什麼會這麼設計呢?
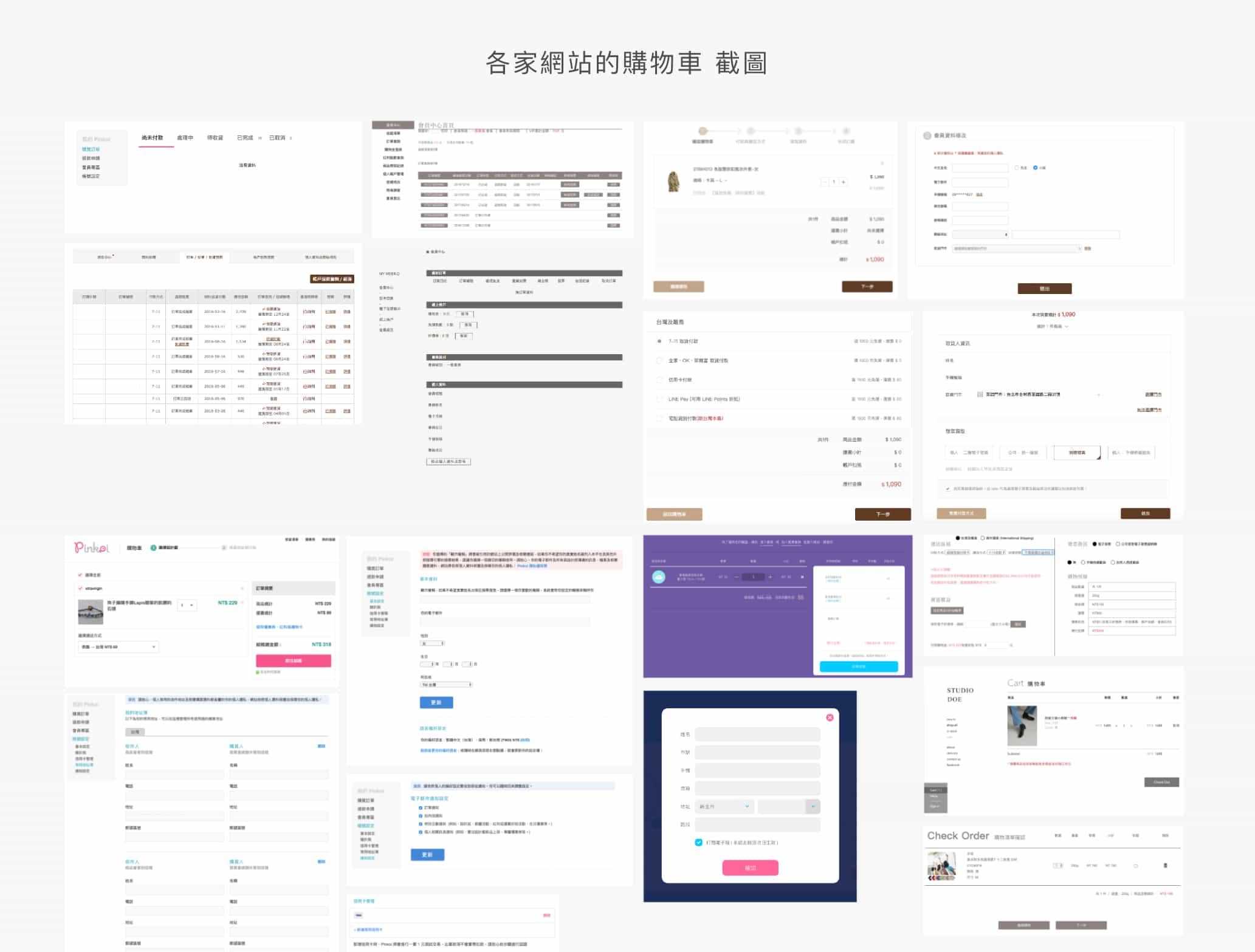
再來如果是針對台灣市場做的購物網站,就不得不研究蝦皮、PChome、博客來、Pinkoi、lativ 手機版和電腦版又有哪些差異呢? 如果你對你所設計的網站或是某個功能、介面毫無頭緒時,可以研究的就是那個領域你想到的知名企業的網站或是常用的 app,因為好的網站、app 通常是經由一群團隊劃去維護的,當中不乏 UI/UX 設計、工程師、使用者反饋等,所以在功能設計上多少會有脈絡可循。

像是我可能會因為要設計某個畫面,如果不知道這其中一個按鈕應該要放上面還是下面或是要不要很醒目時,這時我會去找同類型網站、相同功能,比較不同網站間這個功能再加上這個按鈕時,是怎麼設計的?
另外也可以閱讀 Medium 上的文章或是 設計大舌頭 部落格當中的案例分析,然後試著也自己分析看看吧!
更多的 UI / UX 部落格:
- AAPD-As A Product Designer:UI / UX 分享、設計資源與心得
- 獸群之心 / Soking:UX、產品設計分享
- 曝鹿刊物:設計經驗分享、美感養成
- 設計大舌頭:UI / UX、互動設計、設計趨勢相關文章
- 嫁給 RD 的 UI Designer:UI / UX 設計分享
第五步|善用網站的特性,玩設計吧!
你可以經過上述的內容,去學習、挖掘網站的一些特性,像是:
網站的畫面是活動的:RWD 的設計已經是現行網站都必須考量的。你必須知道網站的畫面是具有彈性的,請考慮你的文字、圖片在桌機時和手機版時、不同尺寸的螢幕下該如何呈現?
使用者是不具耐心的:在網路的世界,有太多有趣的事物在吸引使用者,你該為他們整理出網站重點。 你需要區分出網站的資訊層級,將最重要的區塊或文字用顏色或按鈕的形式凸顯出來,讓使用者短時間了解這個網站的重點或是你希望他做什麼行動?
網站是互動的:網站上你可以和使用者互動,像是滑鼠滑過會有什麼效果?滑鼠點擊又會出現什麼效果?或是滾動畫面時會有什麼樣的變化?透過這些不同的效果,可以豐富這個網站瀏覽的過程。(但是須小心使用,過的動畫或效果反而容易搞亂視覺動線、影響操作等,都會造成反效果。)
網站是具層次的:透過互動效果,你應該 跳脫平面 的概念;網站很有趣的部分是透過元件(分頁、按鈕等)你可以有 資料收合 的概念。 試想一下你的資料將會分別有個資料夾,此時在同一張紙上,比較次要的資料就可以收在資料夾內,等使用者需要時再打開來;而不是一次展開所有資料。

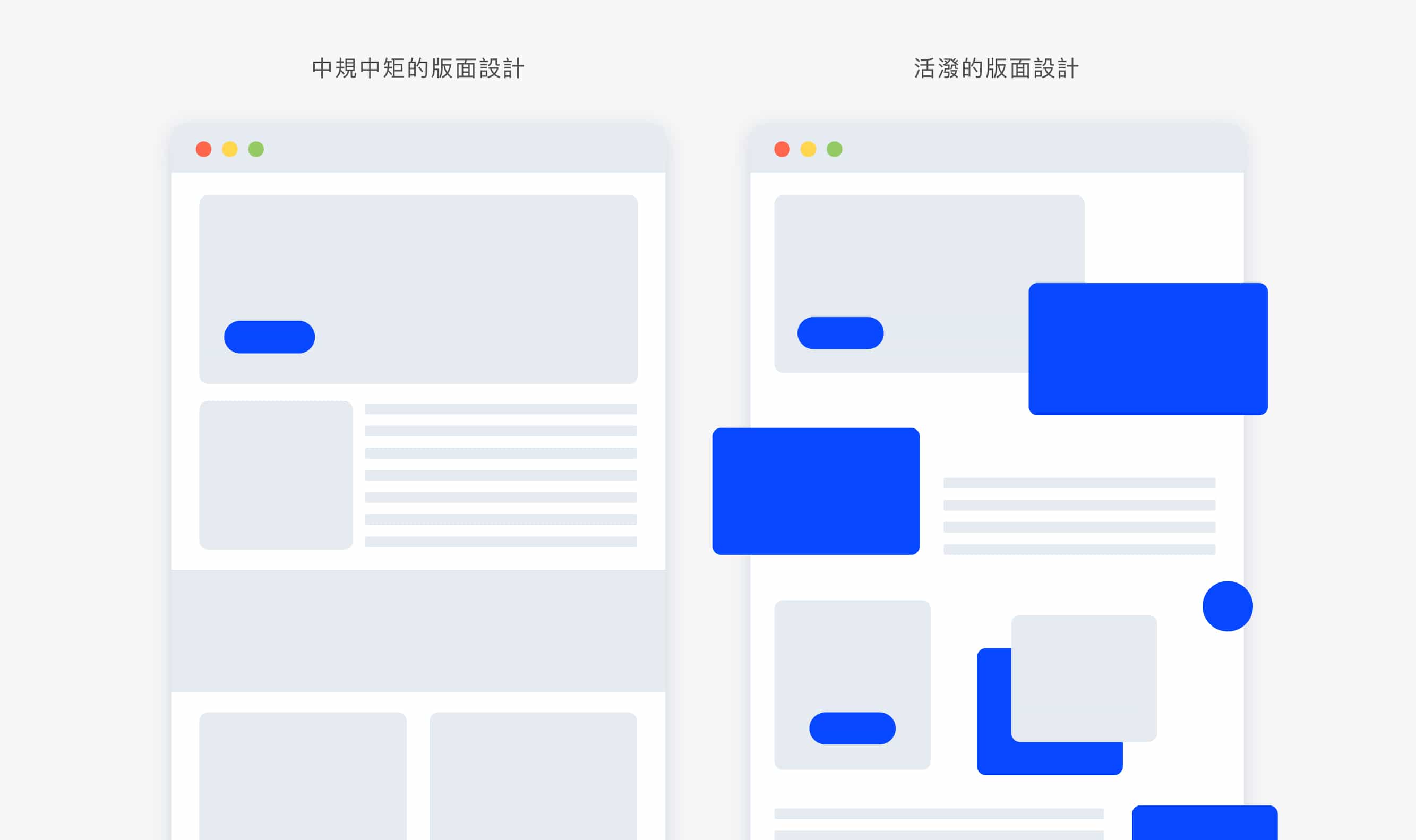
另外加上前端程式語言發展,網站已經不限於中規中矩的 section 一個一個區塊明顯的設計,他可以擁有圖層前後的概念又或者是分散式、格式的設計、甚至是像鏡頭一樣拉近拉遠的效果、橫式瀏覽的效果等。
最後,現在各種有趣的瀏覽方式正在被不斷產生,網站設計也越來越重視使用者在瀏覽網站當中的 情境、體驗,可以用遊戲的方式或是像讀故事書方式等,讓瀏覽網頁有不同的可能性;試著去細細體會那些你覺得有趣的網站,他是哪些細節上讓你多停留、嘗試的?他又是營造出什麼氛圍讓你印象深刻的呢?