網站當中的色彩學|如何選擇網站的顏色定調?

圖片來源:Steve Johnson
前言
色彩可以區分出品牌的獨特性、資訊的層級性,抑或是影響使用者瀏覽的感受。 此篇文章將分享色彩的重要性、如何學習配色。
為什麼色彩這件事很重要?
接續上一篇如何著手設計你的第一個網站?我們談到該如何想像你的客戶、蒐集靈感等,這一篇將會更近一步的談『色彩』這件事。 如果你是非設計本科或是正在轉職成設計師的新人,應該很難想像設計或藝術相關科系為什麼會將『色彩原理』獨立成一門課,甚至有專門研究色彩的公司。 打開你最常使用的 APP ,想像他們的介面只有黑線像 Wireframe 沒有任何顏色,只有黑和白、線和文字,那會是蠻令人崩潰的事。

在沒有色彩之前,這時我們可以留意到線條的粗細、文字的大小、多寡、留白等,但加上色彩後,它就變得有個性、獨特而活潑的。 這也是我們接下來要談的,該如何適當的配色,使得畫面有趣、具有品牌獨特性。
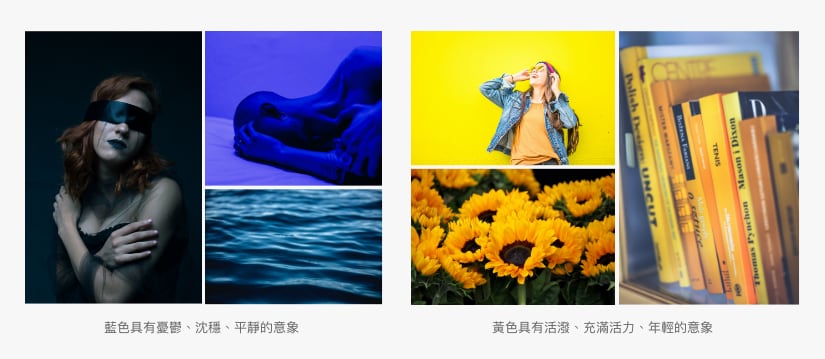
第一步 | 色彩意象,顏色也是有感覺的?
色彩意象,就像是深藍色想到的是憂鬱、沈穩、經典的,而黃色則是活潑、年輕的、充滿活力的這樣的描述;但這些描述不是絕對,有時也會因為配色或環境、時間而有所不同,像是紫色在過去是象徵帝王的顏色,因為過去紫色較難採集和生產的顏色,所以只在貴族或帝王的服飾才能使用;但在現代紫色卻有不同的意象,像是前衛、流行、大膽的。 [註1]
抑或是電影『藍色是最溫暖的顏色 』跳脫了一般人認為藍色是冷的、憂鬱、沈靜的意象,對女主角來說藍色是最溫暖的顏色。
這些都說明了顏色在不同的情境、時間、文化脈絡下,會有截然不同的意象。所以千萬不要和設計師說:我要一個憂鬱的紅色或藍色。
設計師只能盡力營造出憂鬱的氛圍,但不一定會使用藍色,也許是黑色也不一定,再者沒有一個色彩意象是絕對,意思是上述對於色彩意象的描述如:藍色是憂鬱、黃色是活潑等,是一個大部分的人同樣擁有的感受,你可以透過不同顏色配色、情境等方式,營造出完全不同的意象。

第二步 | 如何選擇適合的顏色?
當你已經知道顏色是具有畫面、感覺的,那麼究竟我們要怎麼選色呢?或配色呢? 你將要設計的網站或 APP 他是哪類的產品?他的目標族群是誰?有他的企業品牌色嗎?
一般來說,如果是設計企業的官網、APP 或延伸產品,通常會沿用企業的品牌色去加深使用者對品牌的形象,讓使用者在不同的情境下,接觸到產品都能連結到品牌,常見的例子有 foodpanda ( APP 主色到司機的外送袋)、Starbucks 的深綠色、LINE 的亮綠色等等;這些品牌只單純描述文字,你的腦中或多或少都會有品牌的 Logo 形象,這些都是品牌顏色使用的成功案例。 但你應該也會想到某些品牌,很難描述他的品牌色,像是 Google / Microsoft 這樣多色系的品牌,通常象徵著多元、創造、豐富的,無法用單一顏色涵蓋品牌的特性。
因此,如果你在設計時已經有品牌的產品,請先確認品牌的主色、輔色的使用規範,然後在設計時加入,以維持品牌一制性,至於這些顏色應該怎麼使用,將在下一個步驟介紹。
如果,你是一個 Side Project 或是你將創造一個新的品牌,可以嘗試以下這幾個步驟:
1. 定義你的網站或假設你的 Side Project 是給哪些使用者?
這部分可以回到上一篇文章將想到的形容詞、圖像畫面寫下來。他的使用者是男生?女生?年輕族群?小資族?還是青少年?
2. 你想要給使用者什麼樣的感覺?
依據上面想到的形容詞和畫面,我們可以深入地想像,我想要給這些使用者什麼樣的感覺?是活潑的?專業的?還是熱情的?
3. 蒐集這些感覺讓你聯想到的圖、電影或畫面
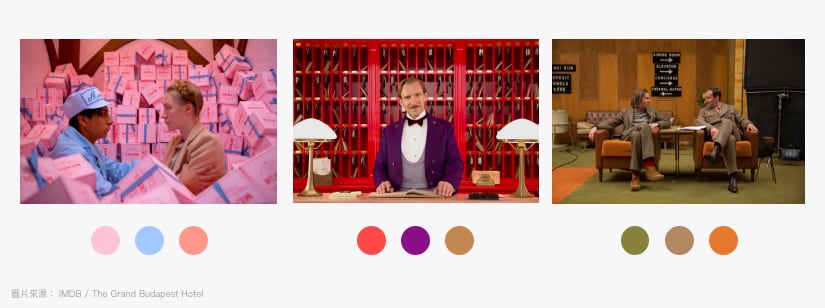
這算是我在做品牌設計或網站顏色定調一個很重要流程,如果我不確定畫面的氛圍、形象,要怎麼營造,我會想著我看過什麼樣的電影、影集或品牌給我一樣的感覺?他們的顏色氛圍是什麼?

歡迎來到布達佩斯大飯店 (The Grand Budapest Hotel) 中的場景因為和諧的配色和構圖,像是使用粉色系或高飽和色系,以及對稱構圖、 使得每個鏡頭都有一種精緻感。

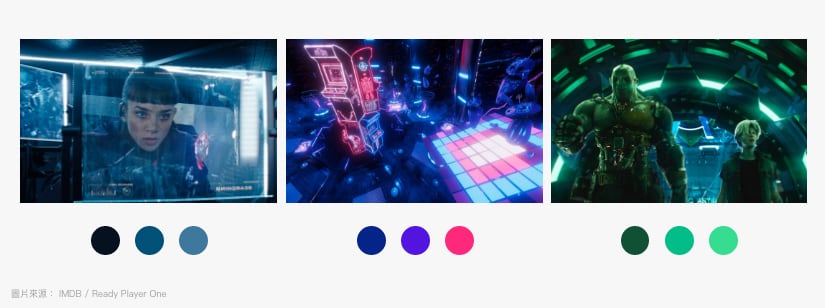
相較於布達佩斯大飯店,一級玩家 (Ready Player One) 大量使用賽博龐克 (Cyberpunk) 風格的配色,這樣的配色具有科技、前衛、未來感。
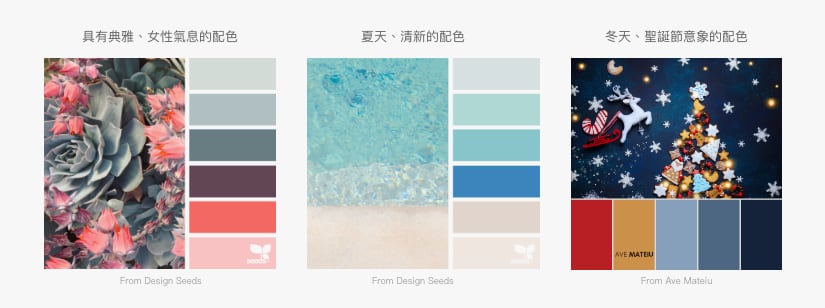
除了電影外,也可以透過 Pinteset 或 Google 搜尋你想到的設計作品或藝術作品,為什麼這些作品給你這些感覺呢?試著觀察他們的配色和主色。 或者你也可以瀏覽下面這些色彩部落格,作者將照片歸類出顏色,下次你也可以嘗試將你蒐集的照片歸類出配色!

第三步|主色、輔助色,是什麼呀?我該如何配色?
當你確立好你想要的顏色,接下來就是配色! 配色在色彩學當中是相當重要的一環,生活上也經常會使用到,像是衣服的配色、室內裝潢的配色等。
首先決定主色!
主色顧名思義就是「主要的顏色」他是代表品牌的顏色,可能是單一個顏色、雙主色或漸層色,如果你沒有品牌色彩的話,翻翻前一步你蒐集到最多的顏色是什麼?這個顏色符合你所想要表現的感覺嗎? 有的話將它找出來吧!決定他是主色。
還有輔色!
輔色又作「輔助色」,輔助色的存在是為在讓主色與品牌更完整的顏色,是屬於次要的、一般性的。單色、多色、灰階色、彩色都有可能。
輔助色可以引導使用者區分出主要和次要的資訊,除了讓品牌形象完整外,也讓使用者瀏覽時具有層級性。

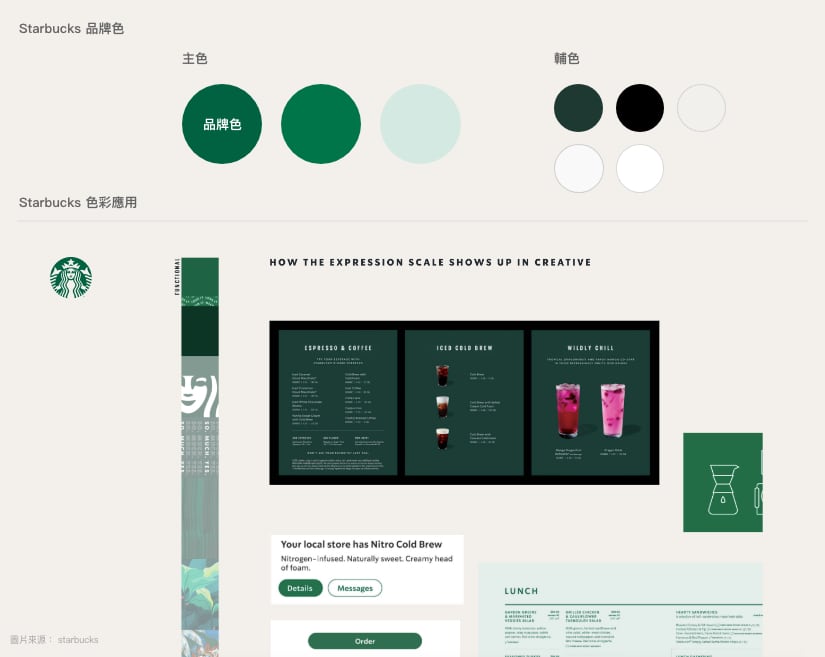
關於品牌色彩應用,可以參考 Starbucks 提供的品牌視覺規範 ,這邊可以看到 Starbucks 如何將品牌色運用在網站、店面、產品上。
更詳盡的色彩意象、色彩專有術語,可以參考:設計配色完整攻略:色彩意義、色彩理論、色彩心理學讓您一次擁有!
第四步|先別急著上色!使用灰階稿引導你。
當你已經決定了主色和輔色時,這時你可能會有超過 3 個以上的顏色,那麼你該怎麼決定哪些顏色應該大量使用?哪些顏色又應該減量使用?
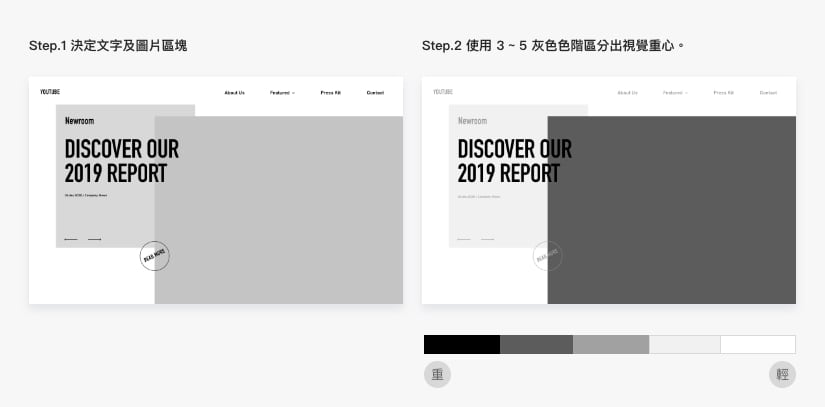
1. 使用灰階稿區分資訊、視覺重心。

你可以先將網站的其中一頁或 App 其中一頁,先製作灰階稿,依據資料的重要性,重要到一般資訊,區分出三至五個層級,分別先用不同深淺的灰色排版。
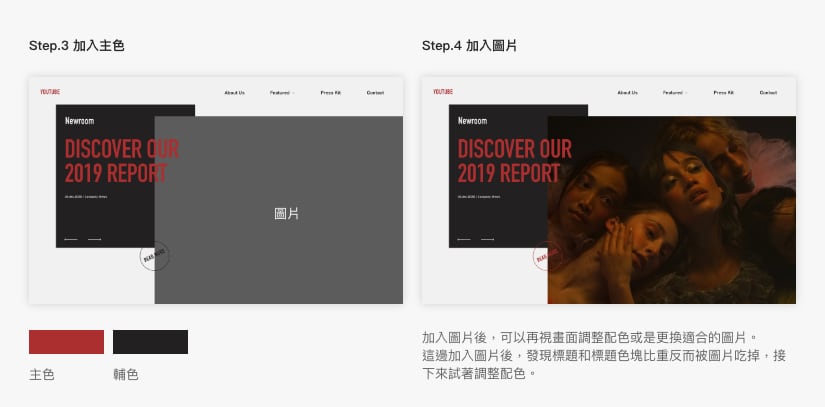
2. 加入顏色與圖片

這時你可能會意識到,有些區塊加上主色可能反而不好閱讀,抑或是反而太多主色導致無法區分主要或次要性;接著我們再適時的拿掉主色換成深灰色或黑色呢?
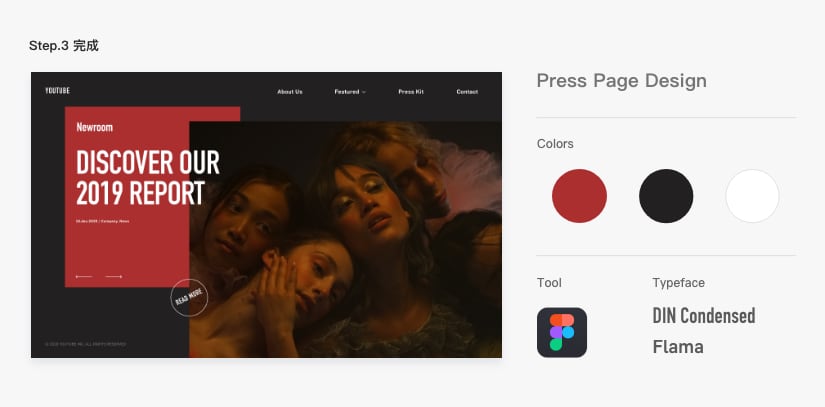
3. 重複試驗到完成

經由這樣一步一步的嘗試、修改,你將會多種的配色可能;盡可能的想像這樣的配色主要和次要的資訊是可以區分出來的嗎?是否符合這個品牌、是否符合你想要營造的氛圍?
會不會有例外的規範顏色?
屬於例外的規範,可能是需要考慮像是 狀態性 的顏色,像是表示警告、禁用等狀態顏色呢?
這邊可以參考 Bootstrap / Tailwind 的按鈕或狀態顏色設定,這是一般常用的顏色設定,你可以依據你的品牌做調整,讓這些顏色出現在你的網站或 APP 時不至於突兀。

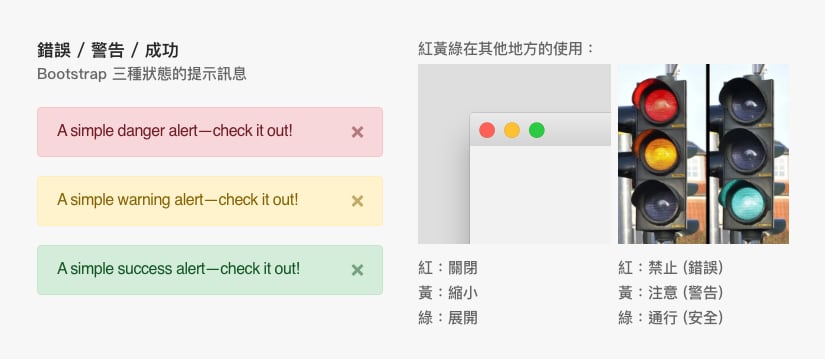
仔細想想我們常見的
狀態結果顯示代表顏色,是不是也在生活中也有相同象徵?
第五步|多練習、嘗試,配色沒有絕對的公式和規範。
在你嘗試第一次配色,可能會花很多時間都覺得哪邊怪怪的,這是很正常的,因為配色沒有一套絕對的公式、答案。 你可以先從一個畫面或是一張卡片進行小範圍的配色,再嘗試多個畫面;過程中你可能會想要所有顏色都使用,也有可能使用太少顏色導致畫面留白太多或過於呆板,但只要多嘗試、多蒐集靈感、多看,就能對配色越來越上手。
這邊分享我常用的選色或配色工具:
- Color Hunt :很多美麗的配色。
- WebGradients : 將漸層色建立成色票,可複製 CSS 並有 Sketch / Photoshop 外掛。
- Gradient Backgrounds : 漸層色工具集。
- Nippon Colors - 日本の伝統色 : 日本傳統色。
- HTML color codes : 可線上選色產生色碼。
- Adobe Color : 可在探索連結內看到網友建立的配色外,也可以在趨勢看到色彩的流行趨勢。
- Awsmcolor | Instagram :配色分享。
- colours.cafe | Instagram :配色分享。
最後,謝謝你/妳的閱讀,如果對於上述配色有任何問題或是你有自己的配色流程、蒐集顏色的方式,都歡迎在以下留言! :)
相關連結: