別再只會複製貼上!帶你真正搞懂 Hex Color Codes

接觸過設計或前端開發的人對 Hex Color Codes 應該都不陌生,只是大家更熟悉的名稱是 十六進位色碼標示法,例如 #ffffff 代表白色、#333 則是深灰色。但你知道如何把 #333 變成更淺的灰色嗎?Pantone 2019 年度代表色 Living Coral 的 #FF6F61 是怎麼來的?十六進位與六位數的色碼又是什麼關係?
「複製貼上就好了啊!Photoshop 檢色器打開點一點就有了,像是 HSL Color Picker 的工具在網路上也有很多,為什麼要了解那六個數字代表什麼意思呢?」想像有一天睜開眼睛看到的世界不再是你所熟悉的顏色,或與你一起工作的夥伴有色覺辨認障礙,這時色碼就能作為有效的溝通方式。
淺談 RGB 與 Hex Color Codes 的關係
現行開發網頁有許多標示顏色的方法如 RGB、HSL、Hex 或直接使用顏色名稱,在討論 Hex Color Codes 必須先瞭解 RGB 的運作原理。我們知道 RGB 代表的是三原色光中的紅色(Red)綠色(Green)和藍色(Blue),是螢幕顯示主要採用的技術。在電腦中,RGB 分別以 0 ~ 255 依序來表示各自的強度,從全黑 rgb(0,0,0) 到全白 rgb(255,255,255) 之間依不同比例即可組合出各種顏色,HEX 也是相似的原理。
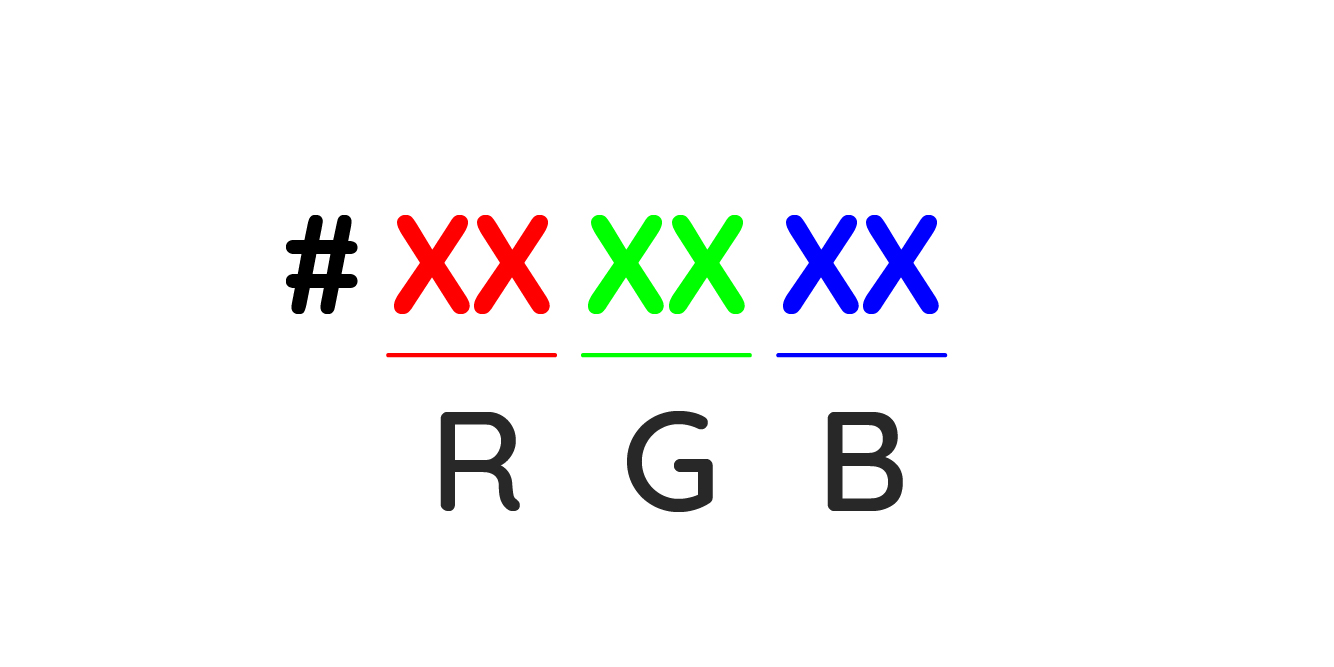
將 Hex code 拆成三個部分,兩個字元一組依序代表 R、G、B 的數值:

以 #FF6F61 為例,我們可以拆成 FF, 6F, 61 來看,這些組合正是所謂的十六進位(hexadecimal),也是 Hex 的由來。十六進位就是由數字 0 到 9 加上字母 A 到 F 來表示,後者可視為數字 10 到 15。不同於二進位,十六進位可以用更少的位元表達相同的數值。為什麼使用十六進位而不是二進位或十進位呢?這要牽扯太多的歷史故事與數學計算,在這裡你只需要知道:
- 0 代表最低(如同 RGB 中的 0)
- 8 代表中間
- 9 之後是 A
- F 代表最高(如同 RGB 中的 255)
解析 Hex Color Codes
Step 1
有了 RGB 與十六進位的基本認識後,讓我們開始來解析色碼吧!
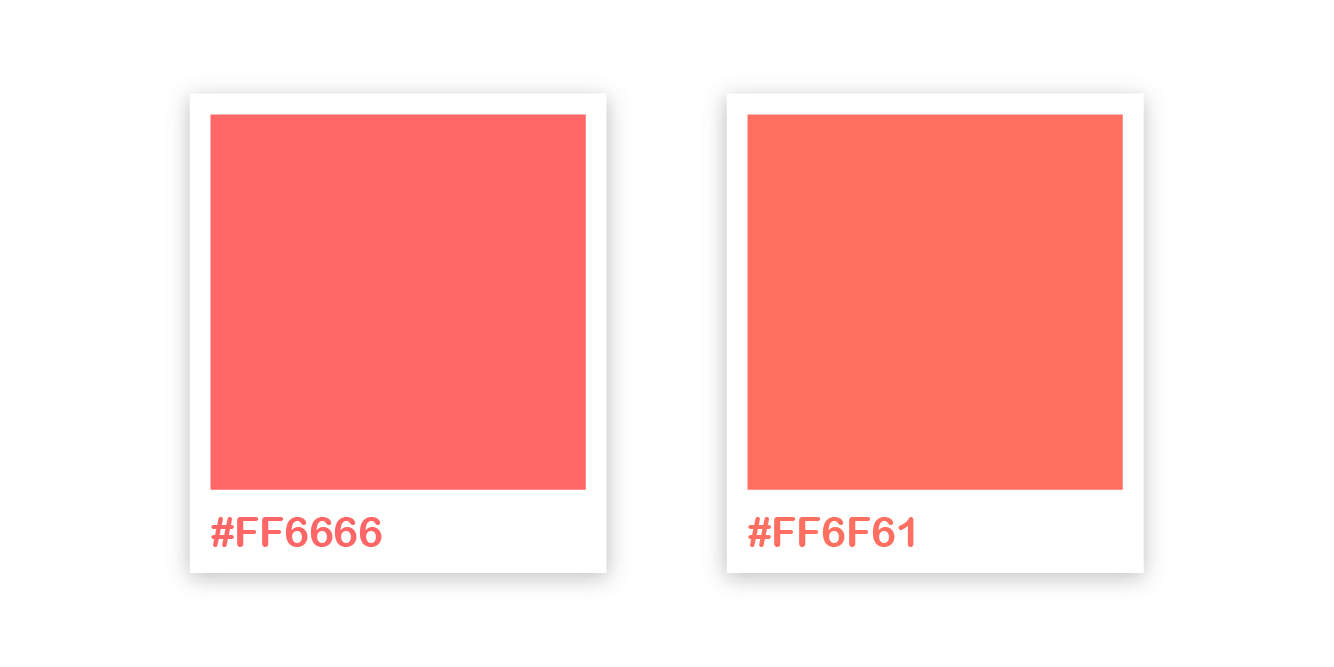
回到 #FF6F61,按照 RGB 的概念可以簡化成 #F66,三個數值的寫法正是大家常見的速記法(shorthand):當一個組合中位元重複時就能簡化成一個位元,如 #FFF 或 #333,而 #F66 實際上代表的是#FF6666。這裡只是先借用速記法的概念來幫助我們分析複雜的 Hex Color Codes。
透過 #F66 我們觀察到 F 是最高,6 則是中間偏低,對應到 RGB 就可以得到一個由「全紅色+暗綠+暗藍」所組成的顏色,與原本的顏色已經非常接近:

建議大家可以簡單複習 RGB 的成色原理:主色(紅、綠、藍)是由一個高數值的主色加上另外兩個低數值的主色;次要色(黃、青、洋紅)是由兩個高數值的主色加上一個低數值的主色;中間色介於一個主色與一個次要色之間,由高數值的主色加上中間值的主色再加低數值的主色所組成。
這樣的概念可以幫助想像顏色的樣子,以剛剛提到的「正紅色+暗綠+暗藍」為例,可以解讀成「高數值的紅+低數值的綠與藍」的粉紅色。
Step 2
第一步驟解決了色彩三要素中的色相(Hue),接著來分析明度(Lightness)。
上面提到 0 代表最低,F 代表最高,正是大家熟悉的全黑 #000 和全白 #FFF,數值越高、明度越高,判讀每個數值的高低就能粗略地得到該顏色屬於亮色或暗色。#F66 由一個最高值(F)與兩個中間偏低值(6)所組成,加總後的明度介於中間偏亮,因此我們可以說它是一個適中的粉紅色。
值得注意的是,明度是一個相對抽象的概念,口語上不容易精準表達,但理解原理能幫助我們針對細節作調整。
Step 3
最後是色彩三要素中的飽合度(Saturation)。飽和度是根據一個色碼的範圍來決定,即最高數值與最低數值的差距:差距越大、飽和度越高;差距越小,顏色則越混濁;當三個數值一樣時,就會呈現灰色。#F66 中最高值 F 與最低值 6 差了一倍以上,因此是飽和度高、明度適中的粉紅色。
事實上,飽和度需要更複雜的數學計算,但以範圍來判讀已經足夠讓我們了解色碼的飽合度。
目前為止,你已經對 Hex Color Codes 有了基本認識,並知道如何一步一步解析複雜的色碼。讓我們打鐵趁熱試試看:#3A538C 是什麼顏色?(解析附於文末)
魔鬼藏在細節裡
你沈浸在破解 Hex Color Codes 的喜悅中,如何複雜的色碼都難不倒你。正準備分享此文的時候,你突然發現文章從頭到尾都沒有提到的另外三個數字,難道它們一點作用都沒有嗎?這要如何解釋 #FFF2F0 根本不是白色而是粉白色呢?
腦筋動得快的讀者也許已經發現另外三個數值 F, 2, 0 用上述三步驟分析後會得到高飽和度的暗紅橘色,如果將這個紅橘色加一點到白色裡面,就會接近 #FFF2F0 呈現的粉白色。沒錯,這三個數值正是用來微調最終的顏色。我們可以將最終的顏色視為 90% 的第一組數值(奇數位)加上 10% 的第二組數值(偶數位)的結果。
結論
越來越多的框架和工具充斥在設計和開發的每個環節中,Photoshop, Illustrator, Sketch, Figma, Adobe XD 到 React, Webpack, Sass, Babel, Bootstrap … etc. 這些工具讓我們以前所未有的速度與模式創造各式各樣改變世界的產品,卻也導致我們容易忽略類似 Hex Color Codes 這種微小的細節。
然而,透過 Hex Color Codes 學到的不僅僅是十六進位色碼本身,還有色彩三要素(HSL)與速記法(shorthand)。多數情況下,將 Hex Color Codes 簡化成只由三個數值組成的速記法並不會讓顏色失真太多,卻能大大提升判讀速度和記憶性,且易於調整。以 #D92 為例:
- 增加數值使其變亮:
#FB4 - 降低數值使其變暗:
#C70 - 縮減最高值(
D)與最低值(2)的差距來降低飽和度:#C94
動手試試看吧!
Review
首先,將 #3A538C 簡化成 #358:由低度的紅色、中度的綠色和高度的藍色組成,數值都偏低,且 3 和 8 的差距不大,是低飽和度的暗藍色。
接著分析 #A3C:由高度的紅色、低度的綠色和高度的藍色組成,數值兩高一低,且 A 和 3 有兩倍差距,是高飽和度的亮紫色。
因此,#3A538C 是低飽和度的暗藍色(比 #358 偏紅一點)。