此課程已結束
歡迎和 我們聯絡 取得最新課程資訊

CSS3 網頁動畫與特效練功營 - 假日班
CSS 大神 Amos 李建杭 老師系列課程受到學員的熱烈支持,本次將開設前端互動系列課程,一同學會前端網頁設計、網頁動畫及有趣的 UI & UX 設計 我們將用 8 堂課的時間,用最新的 CSS3 網頁技術,教你做出有趣的網頁動畫! 同時,我們將教會你,如何讓網頁更有質感的一系列小技巧
開課時段 10 月|假日班10/25 (日)、 11/1 (日)、 11/8 (日)、 11/15 (日) 10:00 - 17:00,共計 24 小時原價 NTD 15,000 優惠價 NTD 12,000
此課程已結束
歡迎和 我們聯絡 取得最新課程資訊。

講師
李建杭 (Amos Lee)資策會(台北、中壢) 講師
ModernWeb 研討會講者
亞馬勁雲科技前端工程師
中科大業界專家課程 講師
致理技術學院業界專家 講師
元培醫事科技大學業界專家 講師
凌網科技視覺設計師
本課程適合
- 學生族群,想嘗試新領域,懂基本的 HTML/CSS
- 設計師,對於網頁設計有興趣,想更精進設計感
- 上班族,利用假日時間增進技能,獲取更高經驗值
你將會學到
- 深入圓角設定的秘密
- 選取器超應用
- Transition 動畫由淺入深
- 2D/3D 變形深入實務
- Animation 關鍵影格動畫超解析
- 漸層與陰影
- CSS 遮罩應用

CSS 動畫課程介紹

CSS 動畫課程 (CSS Animation) 精華八堂課,使用 CSS Animation 製作網頁上的動畫,透過 CSS3,不用 JavaScript 完成,使用 CSS 會比 JavaScript 容易很多,對於簡單的動畫而言,不需要學習 JavaScript 即可馬上製作出來,跟著前端經驗豐富的 Amos 老師,深入瞭解 CSS 動畫特性,利用 CSS 中 Animation 相關屬性,設定動畫的播放速度,以及動畫的關鍵影格技巧,課程中教你使用一行程式碼搞定的遮罩、不透明度等濾鏡模式,把手邊的 Photoshop 關了吧!各種實作應用,靈活運用在你的網頁中!
CSS3 課程內容
一、超實用設計感網站工具
- 深入圓角設定的秘密
- 圓角基本設定
- 圓角進階設定
- 圓角隱藏規格與原理
- 圓角實務應用
- 選取器超應用
- before & :after 偽元素實務應用
- nth-* 十數個偽類選取器實務
- 偽類選取器實務應用
- 偽類選取器深入解析應用
二、對的選取器帶你輕鬆搞定網頁
- 選取器超應用
- 屬性選取器
- 連接號選取器應用實務
三、網頁特效活用技巧
- Transition 動畫由淺入深
- 動畫原理
- 動畫撰寫方式及狀況
- 動畫重點注意事項
- 動畫進階效果
四、酷炫應用實作
- 2D / 3D變形深入實務
- 變形原理
- 變形應用
- 縮放/傾斜/旋轉/位移 重要觀念
- 縮放/傾斜/旋轉/位移 應用
- 3D 與透視
- 深入 3D 立體與透視應用
五、實作課程
- Animation 關鍵影格動畫超解析
- 動畫關鍵影格制定基礎
- 關鍵影格進階應用
- 動畫時間應用技巧
- 動畫延遲實務應用
- 速度控制原理及應用
- 方向控制及應用
- 填充模式超詳解
六、網美網頁必學技
- 漸層與陰影
- 漸層撰寫技巧
- 漸層原理解析
- 陰影原理與撰寫技巧
- 陰影實務應用技巧
七、可以用一行程式碼搞定的,PS就關了吧
- CSS 遮罩應用
- 遮罩撰寫方式
- 遮罩應用技巧
- 遮罩實務
- 色彩實務
- 不透明度原理與應用
- CSS3 背景控制
- 背景尺寸及應用
- 背景位置與應用
- CSS3 圖片控制
- object-fit 語法與應用
- blend-mode 混合模式應用
- CSS 混合模式說明
- CSS 混合模式原理
- CSS 混合模式應用
- CSS 濾鏡應用
- 濾鏡撰寫方式
- 濾鏡技巧
- 濾鏡應用
八、實作課程
- CSS 進階應用
- CSS 與 SVG
- 使用方式
- 動畫控制
- 語法及撰寫技巧
- CSS 變數
- 變數規則
- 變數應用
- 分欄功能
- 分欄技巧
- 分欄語法與應用
- 表單尺寸控制及應用
五倍紅寶石課程提供
課程結業證書證明
每週二獨家默默會讓你問題問到飽 & 業界高手一同交流
共同討論課程群組,老師同學即時交流
舒適教室環境,備有插座及快速穩定免費 wifi 連線操作
線上補課,不怕跟不上進度!
吉祥物貓貓加持
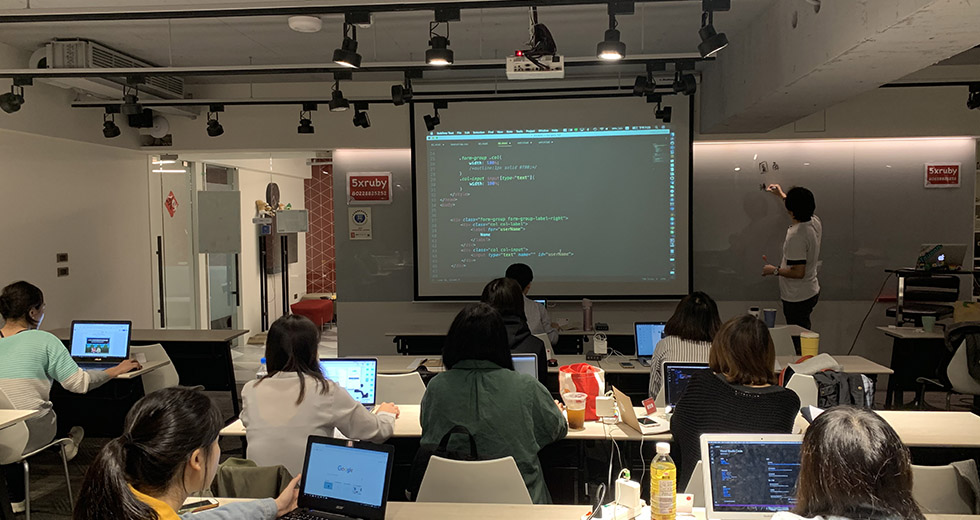
五倍紅寶石上課環境、地點
交通資訊:台大醫院站 1 號出口 (走路 4 分鐘)
立即揪團課程享折扣(名額有限)
2 人同行 or 一次購買 2 堂課,可享 9 折優惠
3 人同行 or 一次購買 3 堂課,可享 85 折優惠
更多團報 or 相關課程諮詢請洽 02 - 2331-5247
報名及付款方式:
- 很抱歉,目前課程暫不開放報名。
- 有任何問題,或想獲取最新的課程資訊,都歡迎和 我們聯絡。
注意事項:
- 課程內容、日期及講師可能因故有所修改,主辦單位保留異動之權利。
- 學員需自備筆記型電腦。
- 本次課程僅開放 30 人報名。
- 報名費不包含餐費。
- 若報名學員人數不足 10 人,將視情況取消當次課程,並全額退還報名費用。
- 如有企業或團體課程需求,歡迎直接來信洽詢。

