此課程已滿班
歡迎和 我們聯絡 取得最新課程資訊

React 全攻略入門班 - 假日班
還只會 jQuery 嗎?是時候認識新朋友 React 囉!
React 是一個由 Facebook 團隊所開發維護,開源的 JavaScript 網頁框架。程式模組化、⽣命周期設計、優秀的效能等,深受前端開發者的喜愛。但入門困難是 React 公認的缺點,尤其官方與市面上多數教學都建構在 Webpack、ES6 之上,使得新手無所適從。五倍的 React 由熟悉各種前端技術的 奶綠茶 老師細心教學,穩紮穩打,循序漸進的讓你學會 React,求職開發得心應手!
報名加碼送價值千元「Webpack 5 入門 線上課程」!
原價 NTD 17,400 優惠價 NTD 14,400
此課程已滿班
歡迎和 我們聯絡 取得最新課程資訊。

講師
廖珀均 / 奶綠茶 (Milkmidi)程式開發講師,講授資歷 8 年以上
擅長 JavaScript、CSS、HTML 前端整合開發
HTML5 Canvas、WebGL、3D 開發
jQuery、Vue、React 開發應用
gulp、Webpack 前端打包工具
專修各種前端跨平台的疑難雜症
前端團隊 Team Leader
Android App(Java) 應用程式開發
ModernWeb 研討會講者
本課程適合
- 本課程建議具備 HTML / CSS / JavaScript 基礎能⼒者,或曾上過 「JavaScript / jQuery 前端開發入門實戰課程」的朋友修習。
你將會學到
- React 的基礎觀念與設計邏輯
- React 元件系統
- React 與 Storybook 整合
- React Hooks 完整應用與優化
- React Redux 管理狀態
- React Context 組件應⽤
- Webpack 基礎設定
- Webpack 與 React 整合

還只會 jQuery 嗎? 是時候認識這位強大的朋友 React 囉!
如果你是:
- 目前已經熟練 jQuery / JavaScript 的前端工程師,但遇到越來越大型的專案時,發現這樣的方式越來越難維護?
- 想進入大型的開發團隊的人,卻發現有很多公司 React 已經是基本配備了!
- 好奇 React 為什麼會這麼深受許多公司歡迎呢?
- 自學 React 卻發現 JSX / ES6 越摸越搞混,到底什麼時候才能好好應用他呢?

不管你是在觀望 React 還是正在摸索 React 的新手,這門課絕對適合你!
想知道,為什麼相較於 Vue.js 的文件比較不是那麼直觀、門檻也相對較高一點,除了要基本 JavaScript ,你還需要了解 JSX / ES6 還有經常與 React 一同出現的好朋友 webpack ,需要這麼多基礎的前端框架,卻是現行的國內外大公司如 Facebook / Netflix / Airbnb / Instagram 都愛用的前端框架?
就連台灣的前端職缺 (104 / Indeed / Yourator) 對於 React 的需求也仍是佔大多數。
React 有哪些優勢呢?

Virtual DOM
像上述的公司都是對於使用者體驗相當注重,且需要處理極大的資料量;而 React 的強大特性就是使用 Virtual DOM 的方式,他可以同時處理大量資料,並提升效能。

模組化開發
對於大型網站或是需要與人合作的開發環境下,模組開發絕對會有利於團隊合作,他能夠易於維護、快速修改。

強大的技術生態圈
React 是由 Facebook 團隊所開發維護的開源 JavaScript 網頁框架,擁有很好的延展性、豐富的開發輔助工具和周邊函式庫。

創新技術
除了上述 Virtual DOM 的技術外,React 還使用到 JSX / ES6 語法,讓你掌握到最新的技術。

Learn Once, Write Anywhere
你只需要學習一次,就可以應用在任何地方,不管是現行的專案或甚至同時開發手機 ios / Android App 、桌面應用程式開發,都可以使用 React 來進行開發。
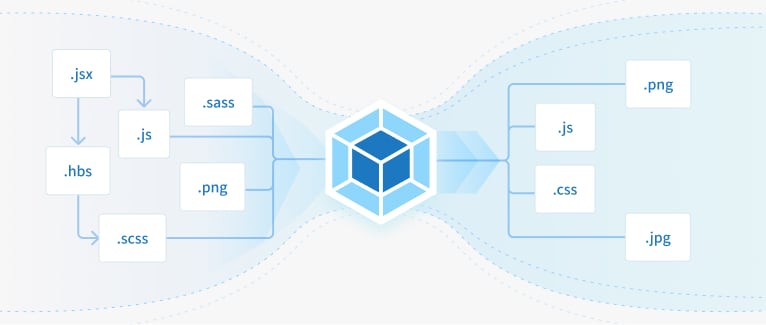
Webpack 5 入門 線上課程 加碼送

Webpack 是一個打包工具,他可以將 .pug / .sass / .js / .png / .jpg 等各式檔案,編譯並且打包,使得瀏覽器可以閱讀、同時開發者能夠運用框架來進行開發,算是現代前端不得不了解的工具!
報名 React 全攻略入門班加碼送價值千元 『 Webpack 5 入門 線上課程 』!
點擊下方連結,查閱詳細課程資訊:
Webpack 5 入門 線上課程React 課程內容
Day 1
- React jsx 語法
- React Component
- 組件屬性 props 與 state
- 事件處理 Event handling
- 自訂函式 Custom method
- 更新狀態 setState
- 列表算繪 List rendering
Day 2
- React Hook 基礎⽤法與實戰
- 生命週期 Life-cycle
- this 是什麼 Function context
- 函式的自動綁定 Auto-binding
- 元素的 key 與 ref
Day 3
- Webpack + React 整合
- TodoList 實戰
- React Router
- 以 React Router 實作 SPA 網頁
Day 4
- 狀態管理:React Redux
- Context 與客製化組件
- React 與 typescript 整合
- 全域狀態管理的實作練習
- 樣式組件:Styled Components
- React Hook vs Component vs PureComponent 分析
五倍紅寶石課程提供
課程結業證書證明
每週二獨家默默會讓你問題問到飽 & 業界高手一同交流
共同討論課程群組,老師同學即時交流
舒適教室環境,備有插座及快速穩定免費 wifi 連線操作
線上補課,不怕跟不上進度!
吉祥物貓貓加持
五倍紅寶石上課環境、地點
交通資訊:台大醫院站 1 號出口 (走路 4 分鐘)
立即揪團課程享折扣(名額有限)
2 人同行 or 一次購買 2 堂課,可享 9 折優惠
3 人同行 or 一次購買 3 堂課,可享 85 折優惠
更多團報 or 相關課程諮詢請洽 02 - 2331-5247

