打卡系統 - Tamashii clockin 的故事
技術文章 By Lia・Sep 7 2017最近聽到許多公司都在討論關於勞基法的出勤紀錄,身為公司行號的我們也覺得很無奈,但是上有政策,下就要有對策,雖然剛開始多少會 complain,但抱怨之餘我們也可以試試看怎麼做一點有建設性的東西。 在因應這個政策的狀況下,我們開發出了打卡系統 – Tamashii clockin ! tamashii...
新手向 Webpack 完全攻略 (7) – 編譯圖片?略懂略懂
技術文章 By Roy Huang・Aug 8 2017在這篇文章當中我們將進入另一個 Webpack 的用法,也就是圖片的編譯。當我們使用 lorempixel 來插入圖片的時候,感覺圖片的讀取有點慢吧?而有時候我們也會想讀取一些本機端的圖片,而 Webpack 的 Loader 也有解析圖片的功能。 在開始進入 Loader 的安裝以及設定...
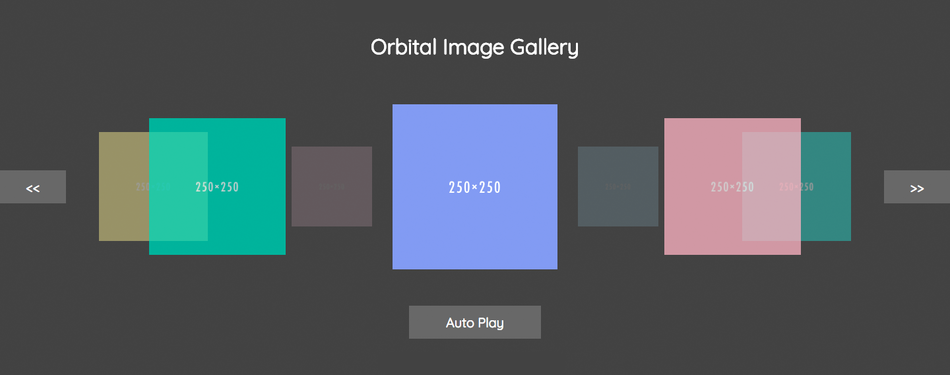
Orbital Motion Image Gallery using JavaScript & jQuery
技術文章 By Maxwell・Jul 11 2017Orbital Motion Image Gallery using JavaScript & jQuery About How I Create This Orbital Motion Image Gallery Before Getting Started … I have experienced...
新手向 Webpack 完全攻略 (6) – 乾淨俐落抽出 CSS
技術文章 By Roy Huang・Jun 23 2017在上一個章節中,我們提到了要如何設定 Loader 來編譯 CSS 檔案,可是有人可能會覺得:把 Stylesheet 的內容都塞在 Head 裡面,很醜啊!有沒有什麼比較好的方法呢?有的!今天讓我們來介紹一個 Plugin 叫做 extract-text-webpack-plugin。 簡...
新手向 Webpack 完全攻略 (5) – 幫你載入 CSS
技術文章 By Roy Huang・Jun 12 2017在[上一篇文章]中(https://roy-huang.com/2017/04/15/%E6%96%B0%E6%89%8B%E5%90%91-webpack-%E5%AE%8C%E5%85%A8%E6%94%BB%E7%95%A5-4-%E8%A8%AD%E5%AE%9A-loader/),我...
新手向 Webpack 完全攻略 (4) – 設定 Loader
技術文章 By Roy Huang・May 31 2017什麼是 Loader? Webpack 的主要核心功能是將開發者的 JS 檔案打包成一個檔案,而它也可以利用各種不同的 Loader 來編譯檔案,不僅僅是 JavaScript、就連 CSS 以及圖片都可以利用 Loader 來編譯。假設今天你的 JavaScript 使用 ES6 的語法,...
用 Redux 跟 GraphQL 玩 Rails 5.1
技術文章 By 蒼時弦也・May 23 2017上週五在處理網址續費的時候,發現幫管理的網址已經多到一個程度。所以就決定把手邊可以轉移的服務都往 Gandi 丟過去,考量到有 API 能夠管理,以及一些自動化的手段,雖然相對還是稍微貴了一點,但是省去後續不少麻煩確實是有利的。也因為這樣,就打算以串 Gandi 的 API 來練手一下,原本是...
新手向 Webpack 完全攻略 (3) – Webpack 不是黑魔法
技術文章 By Roy Huang・May 16 2017在上一章我們成功設定了 Webpack 並且執行了 npm run build 的指令,你應該可以看到你的 JavaScript 也順利運作了。雖然 Webpack 很神奇地能夠將所有的 JavaScript 打包起來,但它畢竟還是 JavaScript ,在這篇文章內我們就來稍微談談你的 JavaScript...
用 Postal 無痛架設 Mail Server
技術文章 By 蒼時弦也・May 8 2017大約在兩週前的 Ruby Weekly 中,看到了一個名為 Postal 的開源專案。 介紹是這樣寫的: 一個可以讓你建置類似於 Mandrill 或者 SendGrid 服務的開源專案。 因為是使用 Rails 開發,再加上這幾年因為垃圾信的氾濫,所以在 Production 環境...
新手向 Webpack 完全攻略 (2) – 打包你的 JavaScript
技術文章 By Roy Huang・May 3 2017在這篇文章,我們將開始示範簡單的 webpack 設定以及實際打包 JavaScript。讀者們可以按照下列的步驟操作,或是連結到頁尾的 Github Repository。 首先,建立一個專案資料夾。 $ mkdir webpack-sample 接著,我們用下面這這個指令生成 package...